通过一系列关于移动适配的培训与文章分享,大部分站长同学已经了解移动适配原理和方法,并开始积极的使用适配工具!但调研发现,部分站长在使用移动化适配工具仍有些困扰,特别是中小型站长,缺乏实际的案例指导。考虑到中小型网站中Dedecms使用概率较高,今天我们特地邀请了百度站长社区版主—洪石陈来为大家做Dedecms移动适配分享。
一、Dedecms的移动化
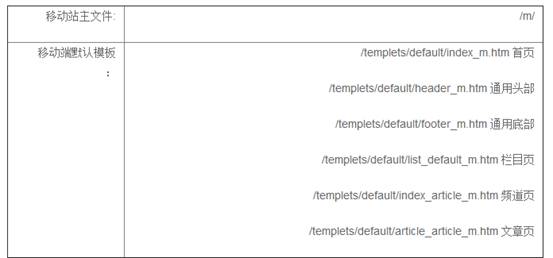
目前Dedecms V5.7SP1正式版(2015-06-18)已经支持移动端网站(老版本请自行升级)。后台移动模板结构如下(注意模板编码)

注:如果有非默认模板设置,如某个栏目模板为/templets/default/article_article2.htm,可将/templets/default/article_article_m.htm复制一份改名为article_article2.htm。即pc端模板均需对应移动端模板,移动端模板文件名为pc端模板文件名后加“_m”后缀。
二、dedecms设置:
1、原站如做过安全设置,将DATA移到根目录外,需修改/m/index.php:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
将其中/../data/common.inc.php 改为/../../data/common.inc.php
或,直接将以上5行代码删除
2、 移动站在浏览首页时会自动生成首页静态文件,所以需将/m/目录和首页生成文件index.html均设置为可写,否则将无法正常更新。移动站的首页静态文件更新需登陆后台,在“更新主页HTML”中将“选择主页模板:”改为“default/index_m.htm”,将“主页位置:”改为“../m/index.html”,再生成主页静态文件。
该版本号称“自动生成HTML版”,但默认移动站模板里却有<ahref="index.php">的首页链接,需替换<ahref="index.html">。
3、如觉得使用静态页面麻烦,要将首页设置为动态显示,可修改/m/index.php:
$row['showmod'] =isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
} else {
$pv->Display();
exit();
}
以上代码替换为一行:$pv->Display();
4、首页“图文资讯”部分的url为pc端链接,修改为移动端链接:
搜索模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]"> ,替换为
<ahref="view.php?aid=[field:id/]">
5、通用头部含有搜索框,搜索跳转链接为pc端搜索页面,建议删除:
/templets/default/header_m.htm中删除以下代码:
<form class="am-topbar-formam-topbar-left am-form-inline am-topbar-right" role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden"name="mobile" value="1" />
<input type="hidden"name="kwtype" value="0" />
<divclass="am-form-group">
<input name="q"type="text" class="am-form-field am-input-sm"placeholder="输入关键词">
</div>
<button type="submit"class="am-btn am-btn-default am-btn-sm">搜索</button>
</form>
三、其他注意事项
1、如有栏目不想在首页下方列表区域或通用头部显示,可在后台对应的栏目管理/常规选项中设置隐藏。
2、为了更好的实现pc端和移动端匹配效果,可在pc端模板增加类似如下代码:
首页:
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/">
<scripttype="text/javascript">if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
栏目页:
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<scripttype="text/javascript">if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
文章页:
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<scripttype="text/javascript">if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
3、移动站默认使用二级目录,但目前移动适配需要使用二级域名(但前段时间是可以使用二级域名的,但目前貌似已调整,不能再提交二级目录),可将二级域名绑定到/m/目录,并将上面代码中的{dede:global.cfg_mobileurl/}部分替换为包含“http://”的二级域名(如不想修改模板,也可修改/include/common.inc.php中的$cfg_mobileurl变量赋值为二级域名)。
4、设置为二级域名后,会发现图片均无法显示,原因是图片路径有误:图片路径为/uploads/x/y.jpg,在pc站页面中显示正常,因为pc站域名下存在该路径,而二级域名绑定的是二级目录,其中并不存在该目录,所以访问该图片路径会返回 404错误。对此,有多种解决方案,下面提供两个思路(pc站:www.example.com;移动站:m.example.com):
(1)URL 重写(推荐)
如apache环境下,可修改.htaccess为:
RewriteEngine on
RewriteCond %{http_host}^m.example.com [NC]
RewriteRule ^uploads/(.*)$http://www.example.com/uploads/$1 [L]
iis环境类似规则。
(2)在模板中修改路径
在所有移动站模板中的<head></head>中增加:
<basehref="http://www.example.com" />
再将代码中的
“<a href="list.php”改为完整路径“<a href=" http://m.example.com/list.php”
“<a href="viewphp”改为完整路径“<a href=" http://m.example.com/view.php”
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则有些文章无缩略图会显示有问题。
至此,移动站架设基本成型。
百度移动适配:

适配方式:
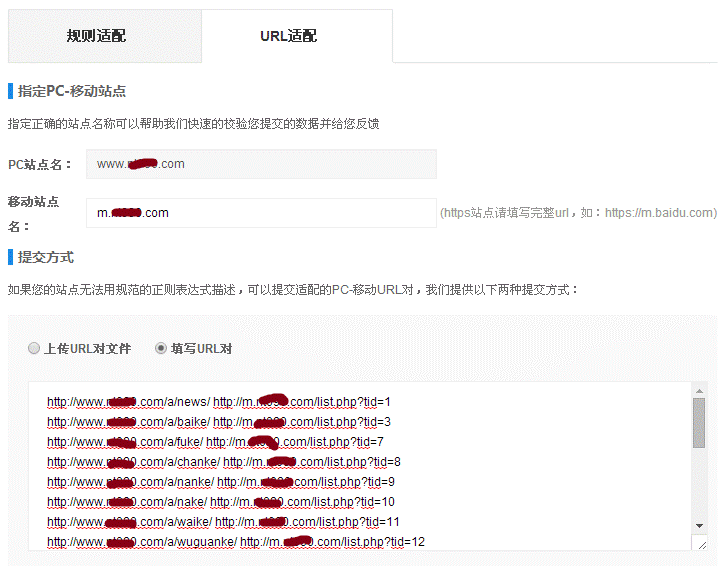
栏目页的对应关系没有规律,且数量较少,使用URL适配 ;文章页为有规律的网址,数量多,使用规则适配。
提交文章页规则适配(如图):

提交首页和栏目页URL适配:

对于栏目较多的站,人工列出所有的URL对显然很费事,这里推荐一个方法可以轻松解决该问题:
在模板中嵌入以下代码,对应前台页面中即可显示所有栏目的URL对,复制粘贴即可:
{dede:channelartlist row=100typeid='top'}
http://www.example.com{dede:fieldname='typeurl'/} http://m.example.com/list.php?tid={dede:fieldname='id'/}<br>
{dede:channel type='son'noself='true'}
http://www.example.com[field:typelink/]http://m.example.com/list.php?tid=[field:id/]<br>
{/dede:channel}
{/dede:channelartlist}
提交完规则适配,等待百度审核!
来源:SEO自学网 闽南seo,欢迎你,闽南seo开启你的seo之路